"PERBEDAAN ANTARA ANIMASI DAN SIMULASI DALAM SITUS WEB"
1.3 Apakah perbedaan dan berikan contoh antara animasi dan simulasi dalam situs web?
السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ
1.3.1 Pengertian animasi dan contoh dalam situs web.
Animasi menurut KBBI adalah acara televisi yang berbentuk rangkaian lukisan atau gambar yang digerakkan secara mekanik elektronis sehingga tampak di layar menjadi bergerak. Jadi, animasi merupakan sebuah kumpulan gambar yang bergerak (motion) yang telah disusun sedemikian rupa dan bergerak mengikuti alur yang sudah ditetapkan setiap hitungan waktu.
Contohnya:
- Loading Animasi.
Salah satu pengguna animasi dalam website design adalah untuk mengalihkan perhatian pengguna ketika menunggu website anda berjalan / loading. Animasi dapat mempengaruhi persepsi pengguna anda terhadap tekhnologi produk anda, dapat membuatnya tampak lebih baik dari pada yang sebenarnya. Pengguna anda juga memiliki sesuatu yang menyenangkan untuk ditonton selama menunggu website anda terbuka. Loading animasi lebih baik jika simple. Lupakan efek ekstra seperti suara atau desain yang aneh. Animasi harus sesuai dengan kepribadian situs itu sendiri, apakah itu animasi kartun yang menyenangkan, atau animasi yang elegan dan profesional.
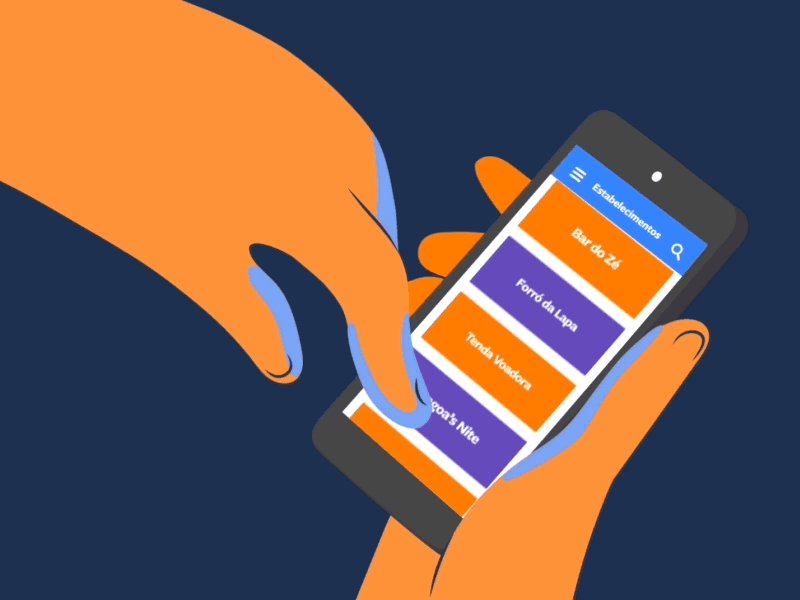
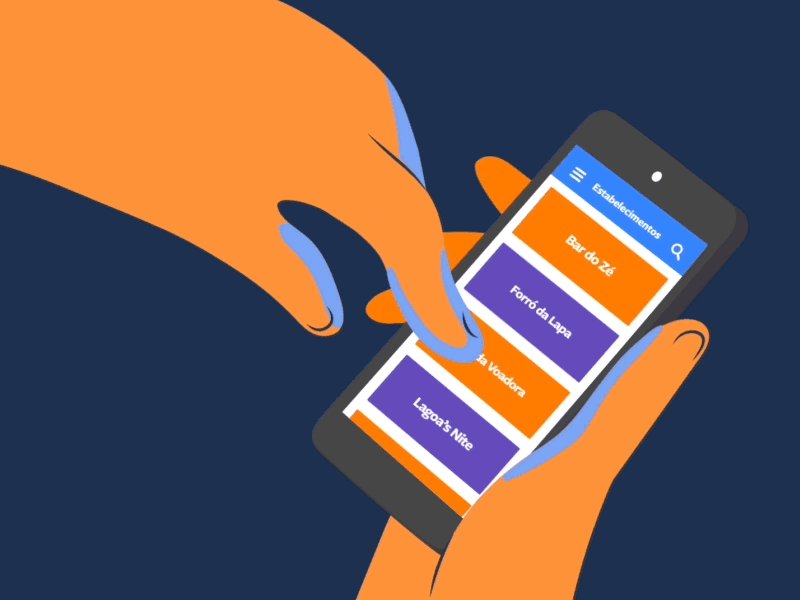
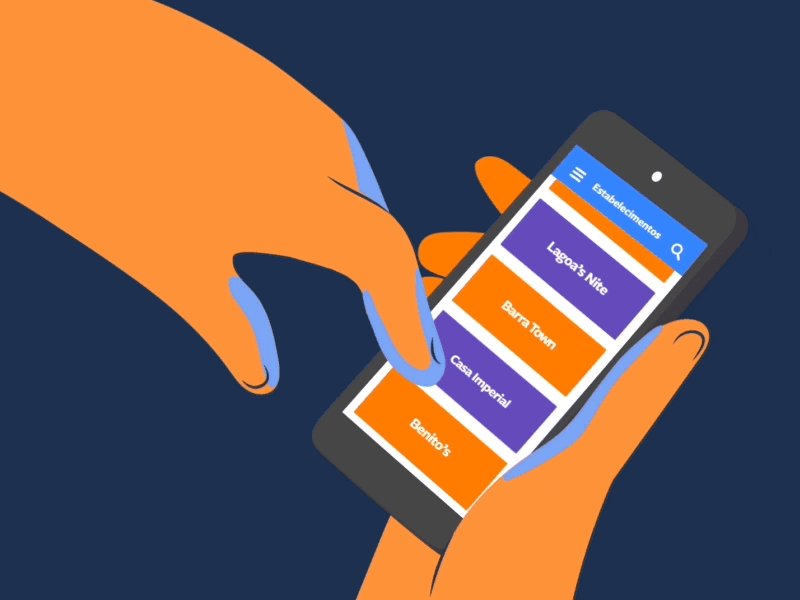
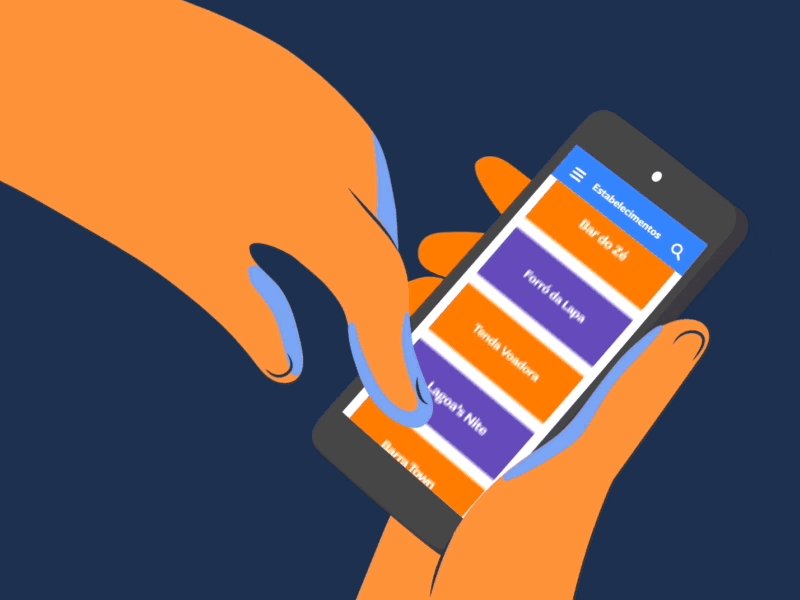
- Navigasi dan menu (Nonscrolling).

Untuk menghemat ruang layar, tren terbaru adalah menu navigasi tersembunyi yang akan terungkap atau keluar bila kita mengklik suatu tombol pada layar web. Untuk ini, animasi adalah hal yang penting untuk secara visual menghubungkan dua elemen tersebut. Pop out animasi akan membuat menu yang muncul seolah-olah itu adalah slide rahasia yang membuat seluruh interaksi berjalan lancar.
- Galeri dan slideshow.
Galeri animasi dan slideshow memperlihatkan beberapa gambar tanpa mengganggu pengguna. Seberapa cepat dan seberapa banyak siklus gambar bisa ditampilkan. Namun waktu yang dibutuhkan dari perubahan gambar yang satu ke yang lainnya haruslah tepat. Tidak terlalu lama ataupun tidak terlalu cepat. Galeri dan slideshow adalah hal yang sangat mudah dan baik untuk dilihat pengguna karena secara alami meniru fungsi album foto. Tapi ini tidak boleh digunakan terlalu berlebihan, meminimalkan desain yang sebenarnya dari slider atau galeri, kemudian memastikan gambar yang muncul masing masing 5-9 detik.
- Scrolling.
Keberhasilan dari navigasi scrolling yang bergulir panjang, bergantung pada kualitas animasinya. Sebuah situs tidak akan mampu bergulir panjang jika tidak ada efek animasi yang menarik. Sebagai pengguna yang mengontrol scroll, pengguna akan merasa menjadi bagian dari proses.
- Page motion / halaman gerak.
Hal ini tidak terlalu memiliki manfaat praktis, tetapi melakukannya dengan baik dalam membuat situs bisa membuat pengguna lebih tertarik serta membuatnya lebih menyenangkan. Gerakan kecil dari mouse dapat menggeser gambar, dan ketika dikombinasikan dengan pemisahan lapisan dapat menciptakan efek yang menyenangkan. Jika memusingkan menggunakan animasi yang berlebihan, maka gunakan animasi sederhana dapat meningkatkan vitalitas tertentu untuk sebuah website. Kuncinya adalah moderasi masing-masing bagian yang muncul pada satu waktu. Atau gunakan sebuah gerakan lembut pada seluruh gambar.
1.3.2 Pengertian simulasi dan contoh dalam situs web.
Simulasi menurut KBBI adalah metode pelatihan yang meragakan sesuatu dalam bentuk tiruan yang mirip dengan keadaan yang sesungguhnya. Jadi, simulasi merupakan sebuah proses peniruan yang mirip dengan sesuatu yang nyata berdasarkan keadaan sekelilingnya tanpa harus mengalami kejadian sesungguhnya.Contohnya:
- Simulasi terjadinya kebakaran.
- Simulasi mengemudi.
- Simulasi peperangan dengan menggunakan Virtual Reality (VR).
Sumber:





Comments
Post a Comment